

今天火箭君教大家如何在一个网页中找出所有页面内图片。我们需要通过下面这款「Chrome / Firefox插件」来实现图片提取,火箭君个人非常喜欢这款插件,因为就是简单粗暴实用。
Image Assistant 登场
Image Assistant

Image Assistant是一款包含网页图片提取、筛选、下载功能的chrome扩展。可以说在页面中能够看到的图片元素几乎都能够被提取,哪怕是「丰富多彩」的嵌入式广告所包含的图片也不例外。设计师迅速获取网页素材,游戏开发人员从网页游戏中提取材质,批量下载壁纸,批量看站点图片……可以说只要你的电脑内存足够大,Image Assistant就会成为一个非常好的图片提取神器!拿网红电动车做实验
蔚来ES8的官方网站有大量的美图,可是由于UI交互设计的关系,要一次下载下来这些美图,甚至是一次看完这些美图都非常困难

开始提取!
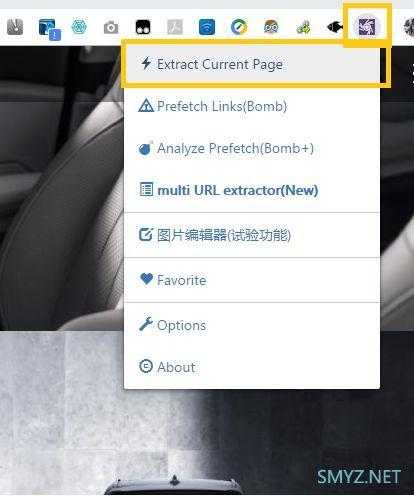
下载完Image Assistant之后,Chrome界面上会多出一个紫色的按钮,你只需要点击此按钮后,选择「Extract Current Page」就可以完成网页图片元素的提取

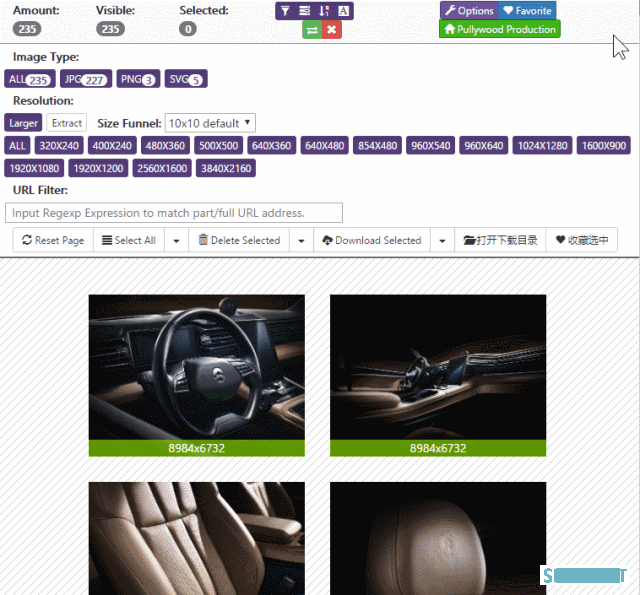
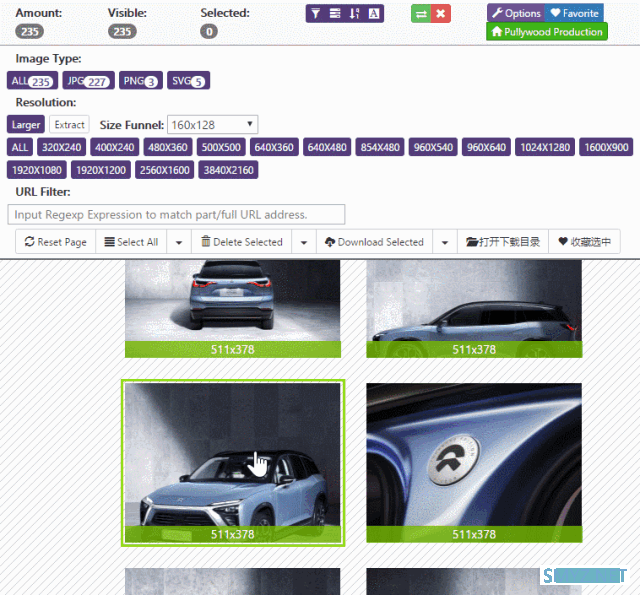
稍等片刻后你就能够在网页上看到所有网页中的图片了,你还能在Size Funnel里面设置好图片尺寸的过滤器,这样保证不会给你显示过小的图片~

继续挖掘!
除了能够找出网页中的图片之外,Image Assistant还支持以图搜图。
右键点击图片之后,可以选择在各类搜索引擎中直接以图搜图或者查找和图片相关的信息,非常方便哦!

未经授权,不得转载












 加载中,请稍侯......
加载中,请稍侯......
网友评论