本期推荐的开源项目是:1. 一个视频可视化搭建项目
2. 一个小巧玲珑的 Vue 组件切换动画库
3. 各种小巧而精致的 1kb javascript 小库
4. 快速高效搭建可视化拖拽平台
5. 腾讯开源的动画文件的渲染 SDK
6. 为开发者准备的瑞士军刀
01
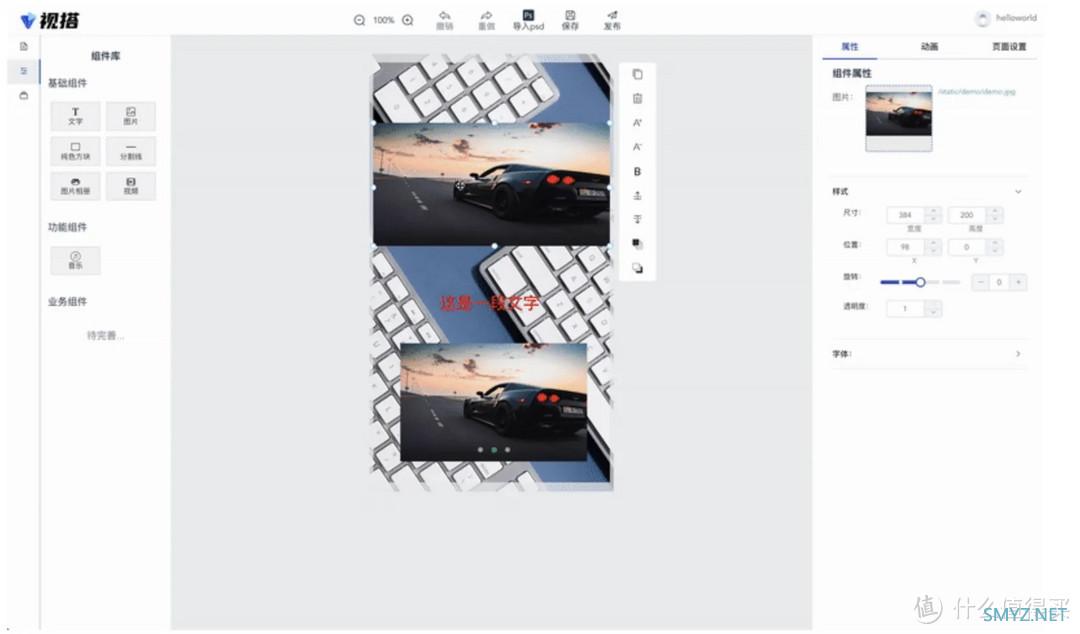
一个视频可视化搭建项目该开源项目是一个视频可视化搭建项目。通过简单的拖拽方式快速生产一个短视频,使用方式就像易企秀搭建工具一样的简单。

该开源项目后端视频合成部分是基于 FFCreato 开圆孔开发,FFCreator 是一个基于 node.js 的轻量、灵活的短视频加工库。你只需要添加几张图片或视频片段再加一段背景音乐,就可以快速生成一个很酷的视频短片。
前端部分 fork 自quark-h5 项目开发,quark-h5 是一个很棒的 h5 搭建开源工具,该项目未做太多扩展。
项目地址:https://github.com/tnfe/shida
02
一个小巧玲珑的 Vue 组件切换动画库一个小巧玲珑的 Vue 组件切换动画库,支持 10 几种动画切换方式,效果十分炫酷并且非常轻量哦。
项目地址:https://github.com/tnfe/transx
03
各种小巧而精致的 1kb javascript小库盘点各种小巧而精致的 1Kb Javascript 小库

项目地址:https://github.com/xucz/awesome-1kb
04
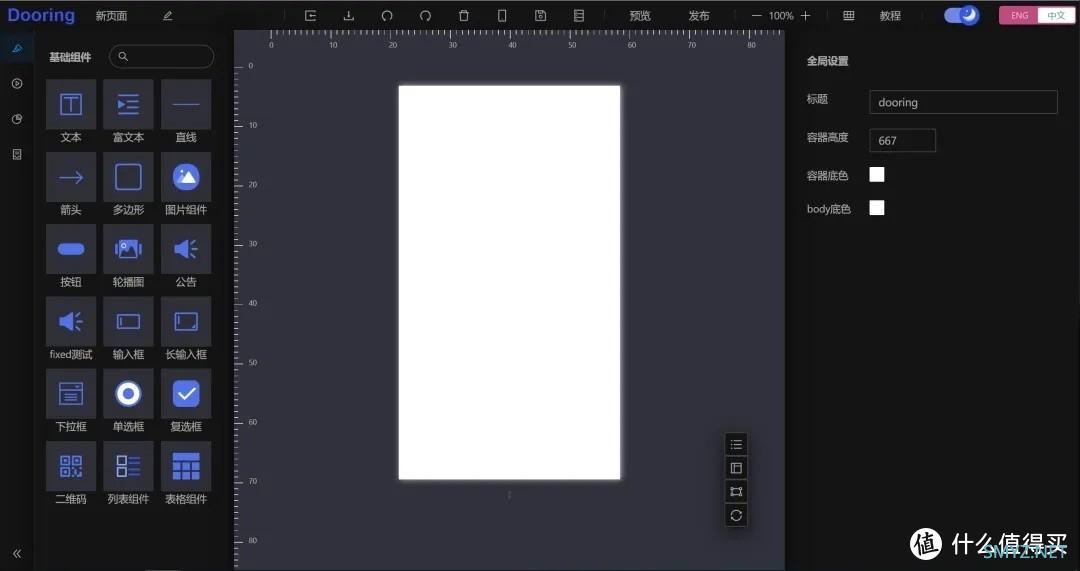
快速高效搭建可视化拖拽平台dooringx-lib 是 dooringx 的基座,是移除了 dooringx 插件的可视化拖拽框架。
dooringx-lib 提供自己的一套数据流事件机制以及弹窗等解决方案,可以让你更快地自己定制开发可视化拖拽平台。
dooringx-lib 在运行时维护一套数据流,主要分为json数据部分,左侧组件部分,右侧配置项部分,快捷键部分,弹窗部分,事件与函数部分,数据源部分。
其除了提供基础的拖拽、移动、缩放、全选、旋转等功能外,还可以使用暴露的组件。如果觉得组件不够定制化,可以调整样式或者自己重新写。

项目地址:https://github.com/H5-Dooring/dooringx
05
动画文件的渲染 SDK腾讯开源的动画文件的渲染 SDK,已经接入了腾讯系 40 余款应用,包括微信,手机QQ,王者荣耀,腾讯视频,QQ音乐等头部产品,稳定性经过了海量用户的持续验证,可以广泛应用于 UI 动画、贴纸 动画、视频编辑、模板设计等场景。
目前已覆盖几乎所有的主流平台,包括:iOS,Android,macOS,Windows,Linux,以及 Web 端。具有以下特点:高效的文件格式、全 AE 特性支持、性能监测可视化、运行时可编辑。
开源地址:https://github.com/Tencent/libpag

开发者的瑞士军刀:DevToys 可以帮助开发者完成日常任务,比如格式化JSON、文本比较、测试正则表达式:
项目地址:https://github.com/veler/DevToys通过智能检测,DevToys 能够检测出处理您在 Windows 剪贴板中复制的数据的最佳工具。Compact overlay 让你可以将应用程序保持在较小的位置,并置于其他窗口之上。该应用程序的多个实例可以同时使用。
有很多工具可用。
转换器
JSON<>YAML
基数
编码器/解码器
HTML
统一资源定位地址
Base64
GZip
JWT解码器
使用格式器
JSON
SQL
XML
发电机
Hash(MD5、SHA1、SH256、SH512)
UUID
校验和
正则表达式测试器
色盲模拟器
PNG/JPEG压缩程序
图像转换器













 加载中,请稍侯......
加载中,请稍侯......
网友评论