NAS上一直使用qBittorrent作为下载工具。

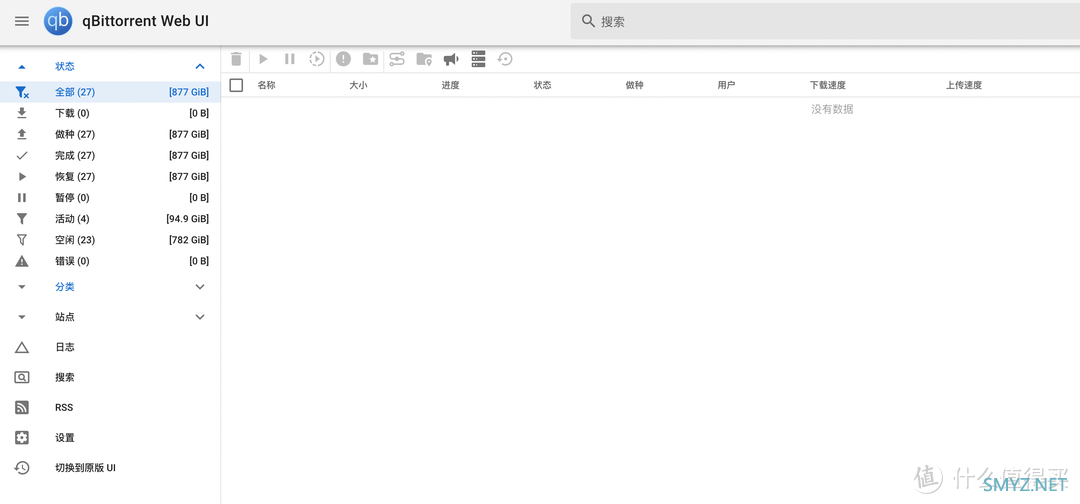
发现大佬CzBiX帮其开发了一套简洁大方的第三方的WebUI: CzBiX/qb-web:
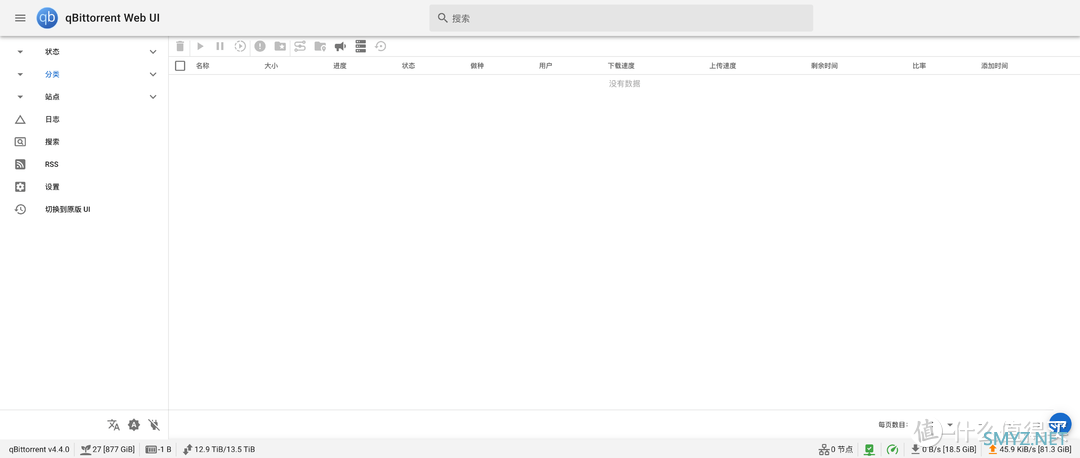
相对于原版UI看起来更加简洁大方,
并且增加了日志查看、按站点进行分类、更加方便的手机端操作等。

大佬的WebUI可以直接在设置中替换原版UI使用,但是目前 CzBiX/qb-web 尙不能完全覆盖原版的全部功能。而且有些人在设置UI替换后出现了乱码等问题。
所以使用docker封装了一下这款第三方WebUI,使得两套UI可以同时使用。
Docker镜像说明:
dockerhub地址:https://hub.docker.com/r/jacksky6/qb-web
部署命令:
docker run -d
--restart=always
--name qb-web-01
-p 3000:80
-e QBHOSTPORT=http://127.0.0.1:8080
qb-web
部署说明:
QBHOSTPORT :qbittorent的原webui地址,请根据自己的情况配置,
暂不支持https
请不要修改web登录页面的base URL.
以群晖为例演示一下部署:
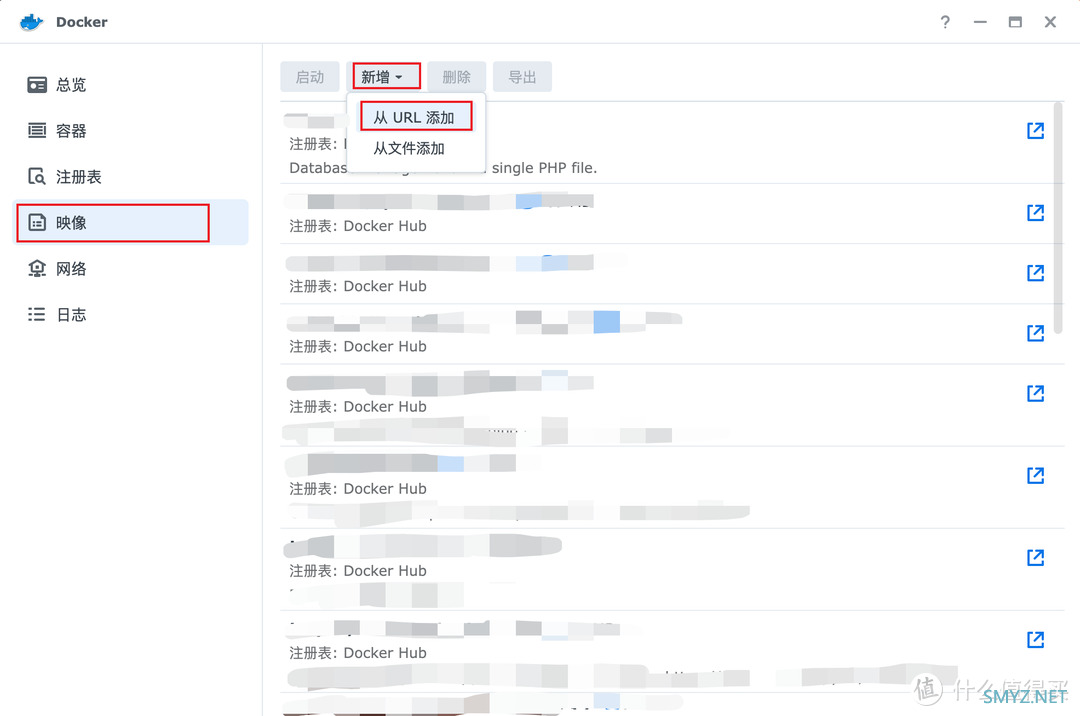
1、打开群晖的Docker管理器,点击映像,选择新增,从URL添加

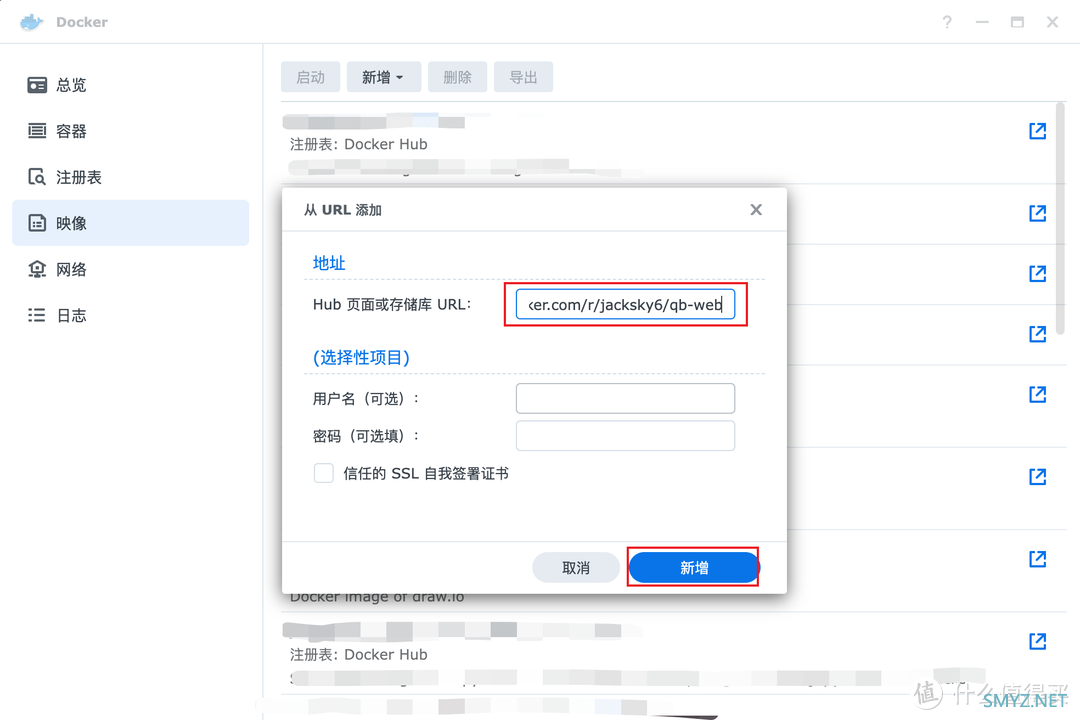
2、填写镜像的dockerhub地址,选择新增,选择版本:latest,新增。
https://hub.docker.com/r/jacksky6/qb-web

3、等待docker镜像下载完成,点击镜像,创建容器。

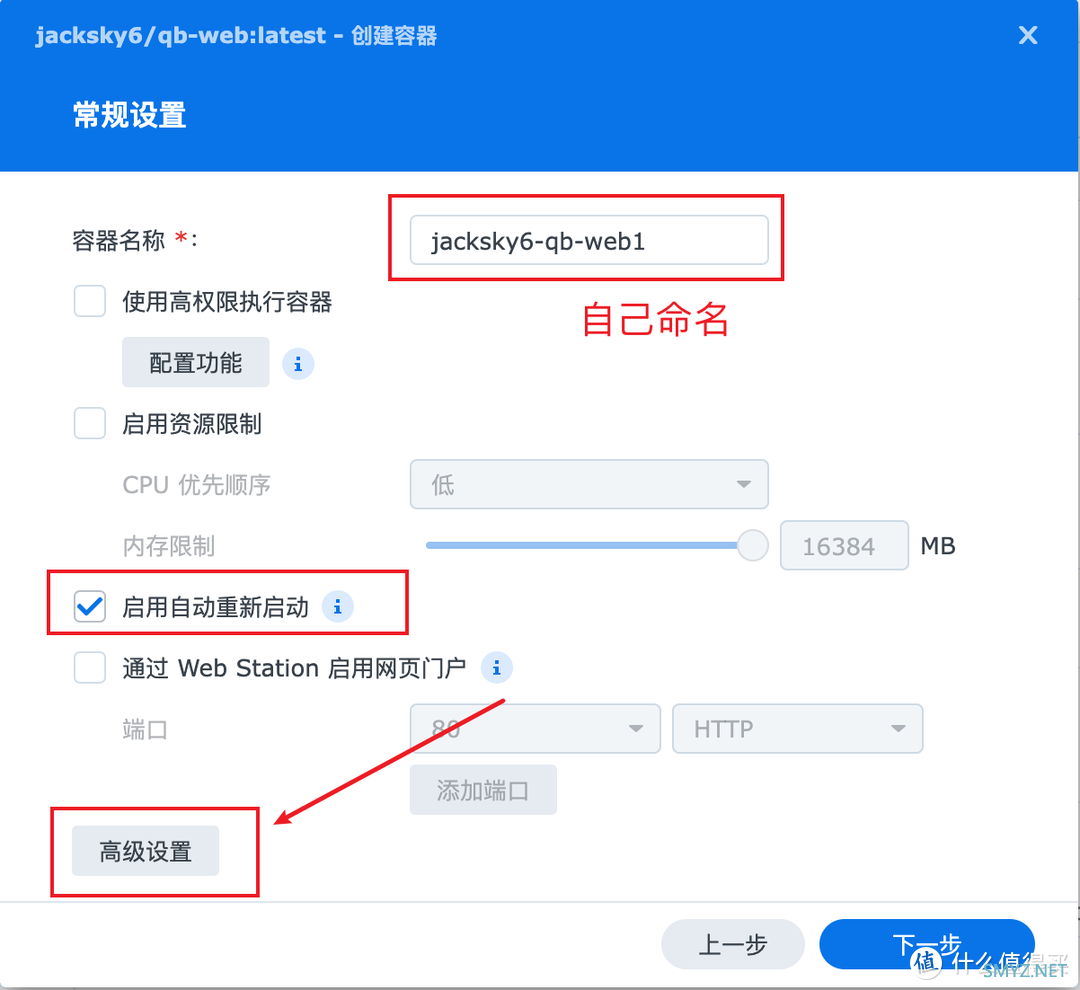
4、给容器起一个名字,默认即可。选中:启用自动重新启动,然后点击高级设置。

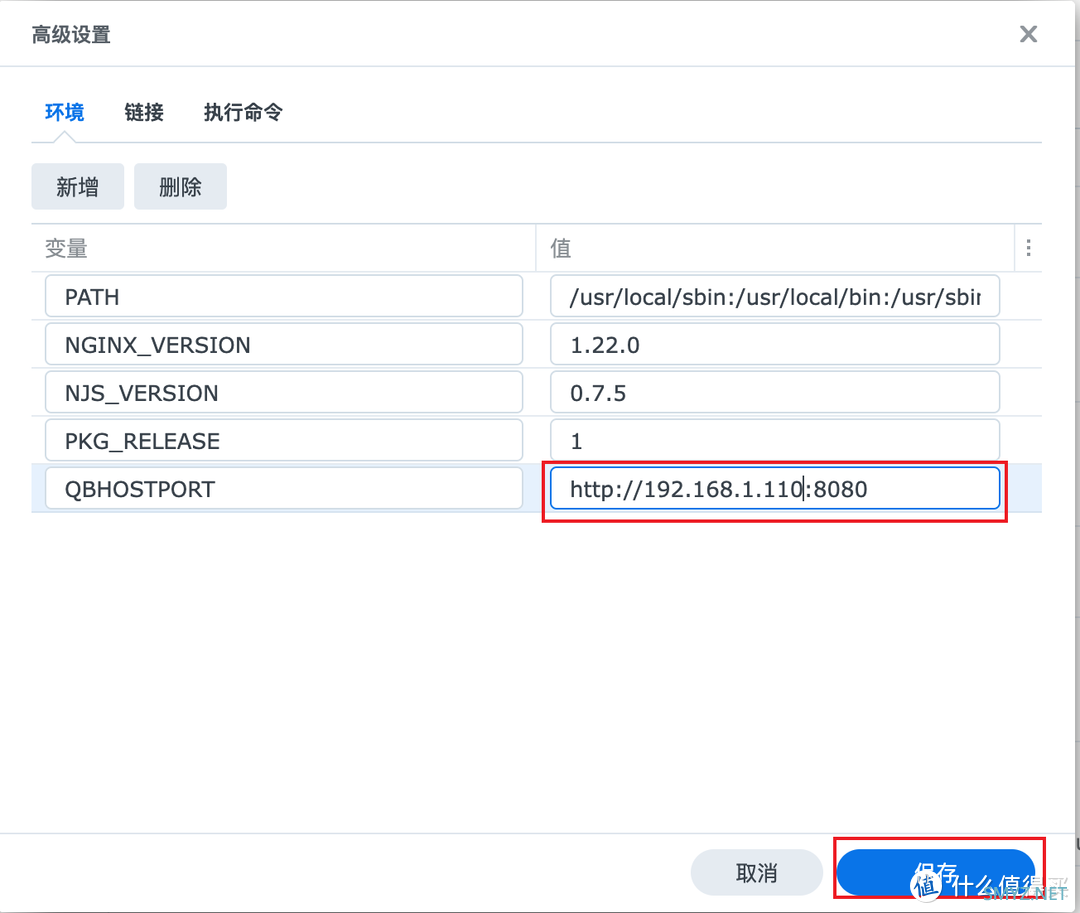
5、在环境变量中修改QBHOSTPORT,请使用http://:,然后点击保存。
不要使用127.0.0.1 或 localhost

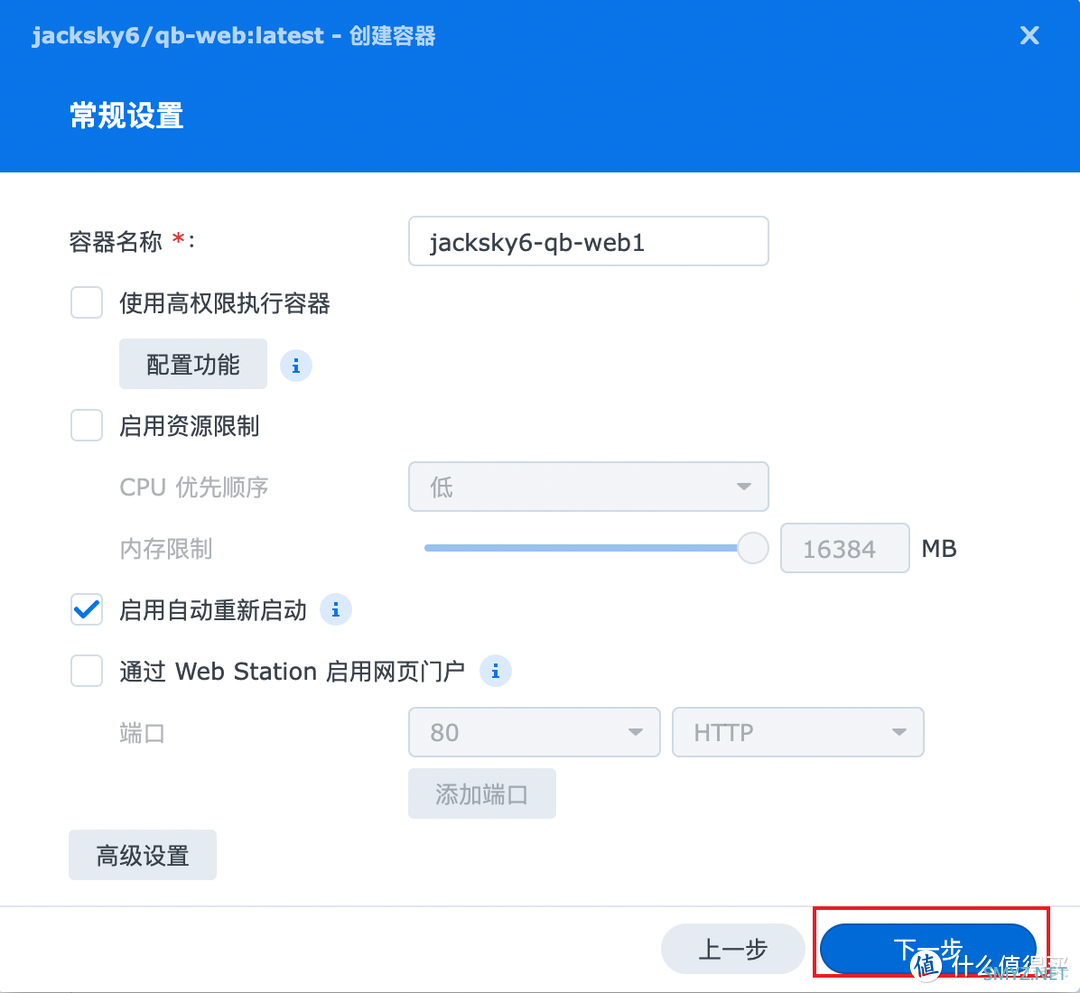
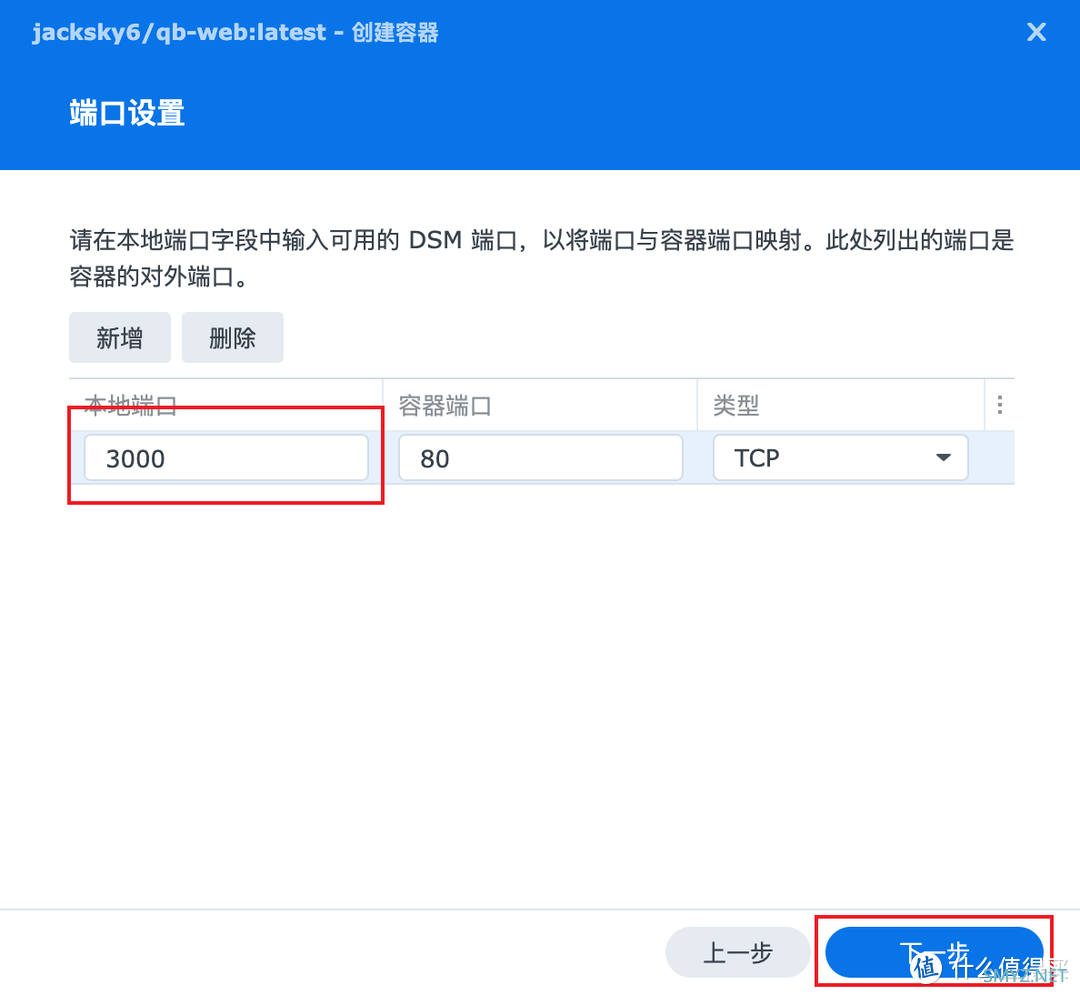
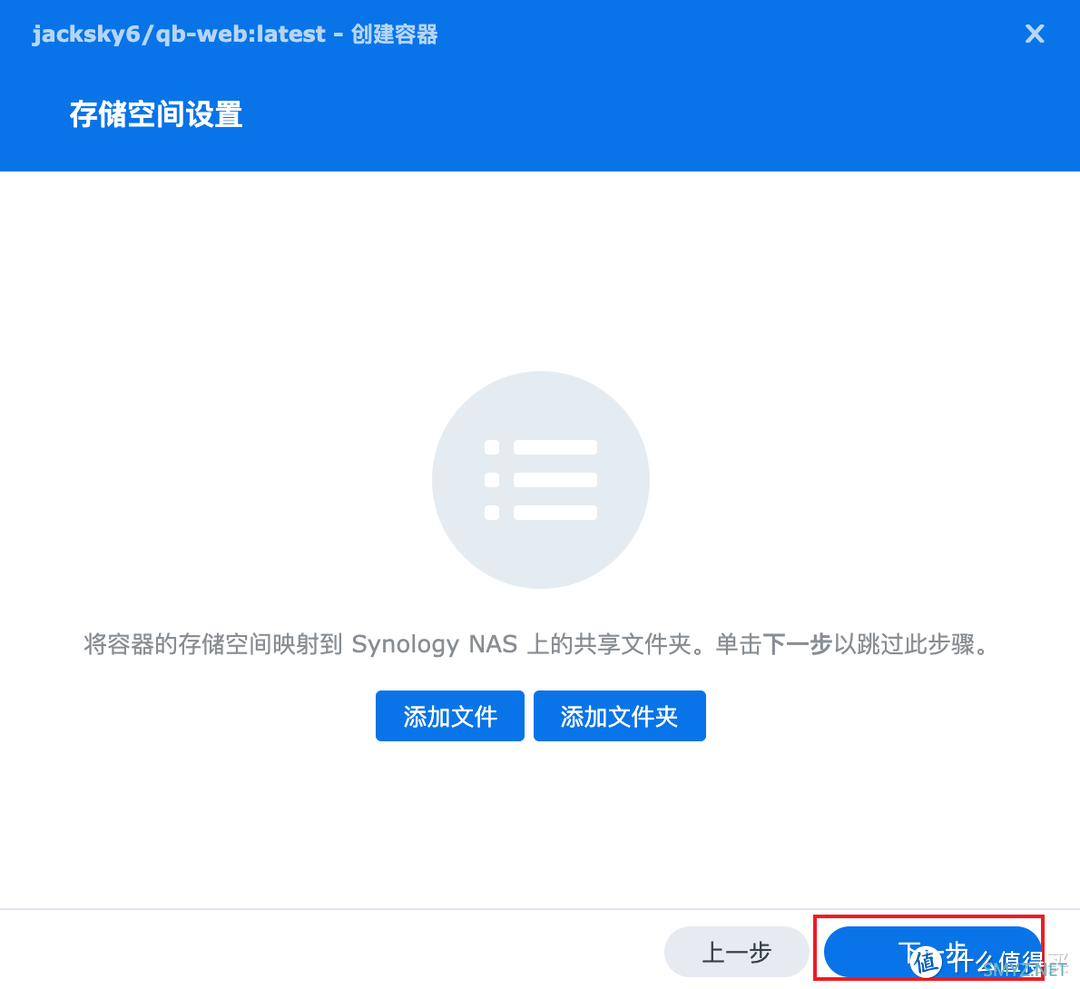
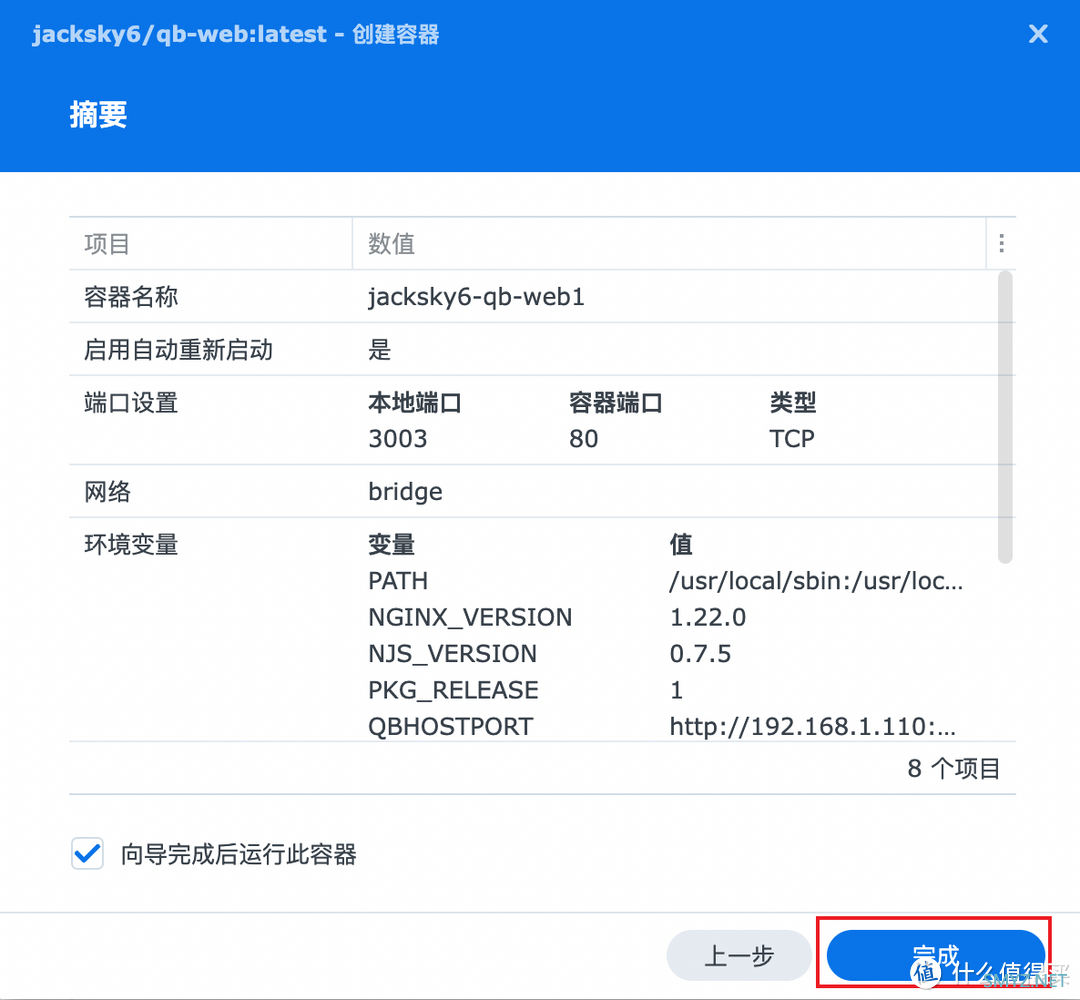
6、点击下一步进入端口设置,请选一个未被占用的端口。然后点击下一步直到完成。




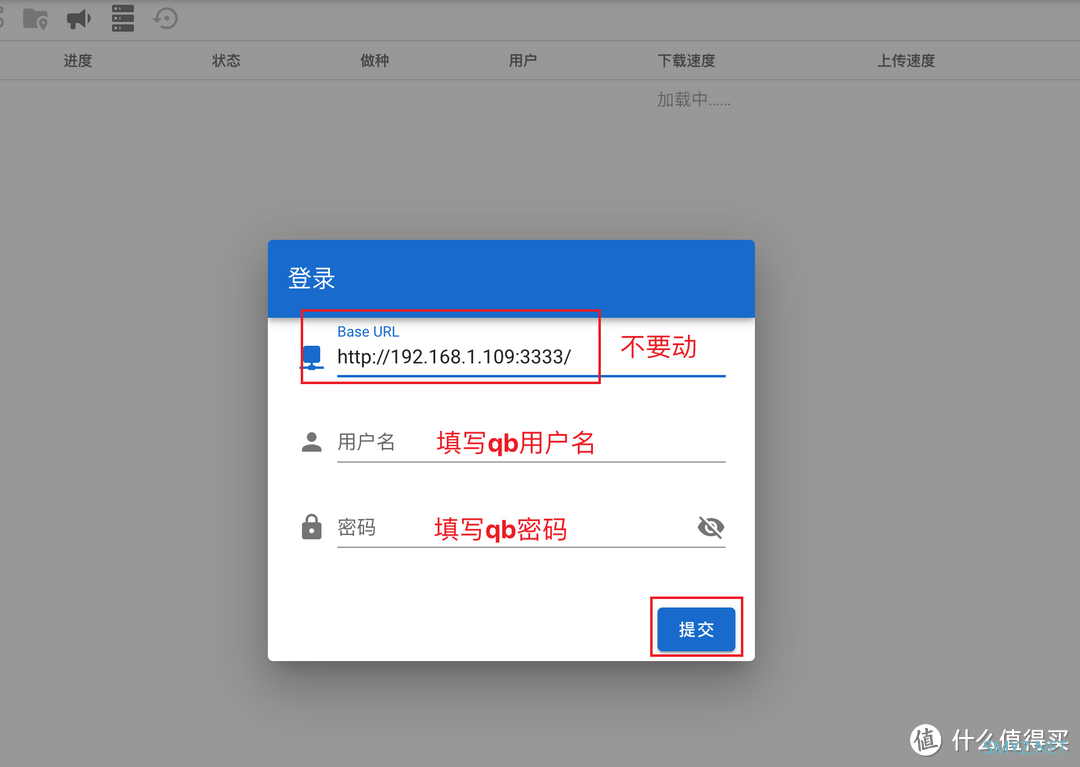
7、网页访问,添加qb的用户名密码即可登录成功。
http://<docker所在主机的ip>:<端口>


作者声明本文无利益相关,欢迎值友理性交流,和谐讨论~












 加载中,请稍侯......
加载中,请稍侯......
网友评论