11月26日 - 12月24日,分享我的知识地图,千元京东e卡等你来拿!参与#我的知识地图#征稿活动,发文就有100金币,千元京东卡等你来拿!点击查看活动详情。值友的理想生活栏目已上线,点击查看值友们缤纷的理想生活。「活动由京东商城冠名」创作立场声明:经验分享,纯白嫖一个个人博客。
前言
前段时间 顶级域名0元撸-免费注册2个腾讯云域名 免费SSL证书 白嫖了马老板两个顶级域名,想起年初白嫖马老板的 Cloud studio+CodingPages 博客环境,就把这篇文章搬运过来,本文首发我的个人博客,感兴趣的可以测下打开速度。下面直接上步骤:
一、CodingPages 配置
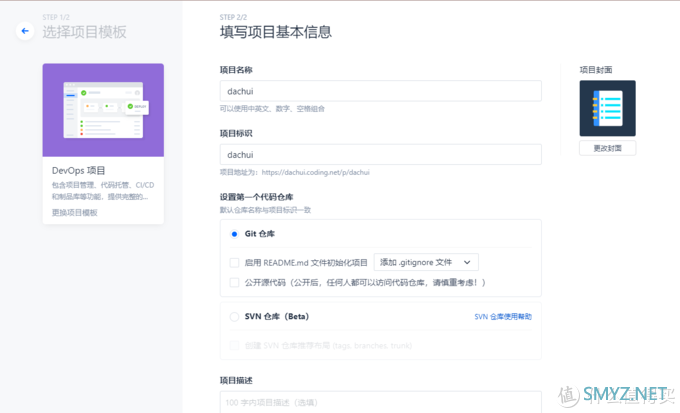
打开coding注册页面 https://e.coding.net/signup?from=net ,注册好以后登录,创建新项目-DevOps项目-填写基本信息
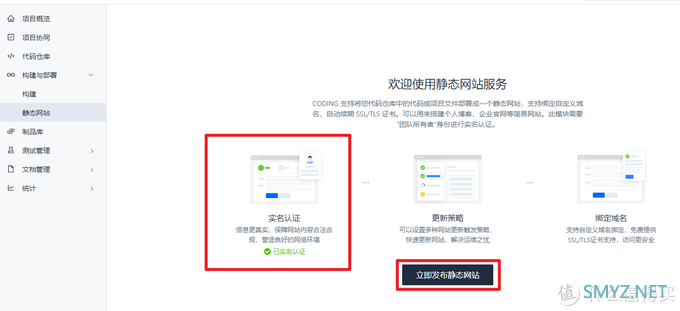
新建完成进入项目-构建与部署-静态网站,先实名认证

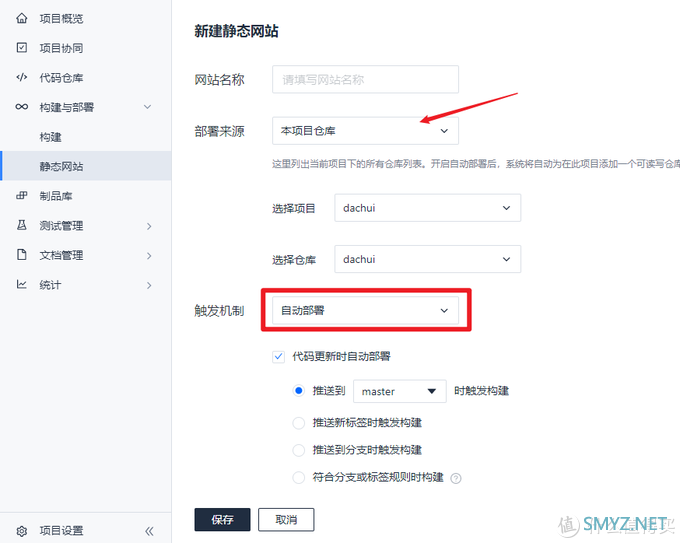
然后立即发布静态网站,填写信息,部署来源选本项目仓库,触发机制选自动部署。

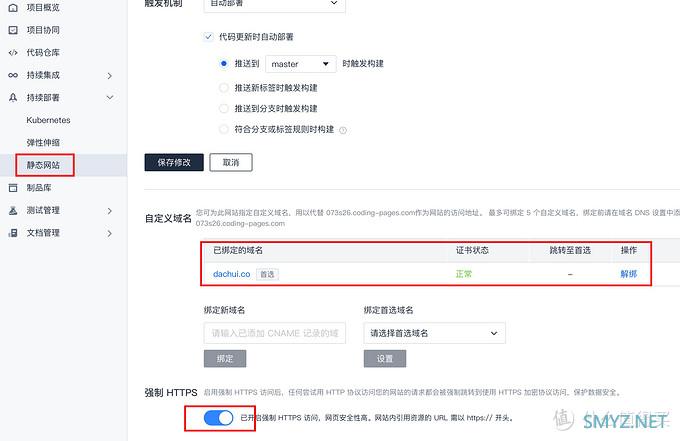
这样Git项目到仓库就会自动部署静态网站,保存完毕后右上角有设置按钮,进去可以绑定自己域名,证书生成,强制HTTPS等。

这里绑定好我们白嫖的顶级域名。
二、Cloud studio 环境配置
点击右上角图标进入Cloud studio
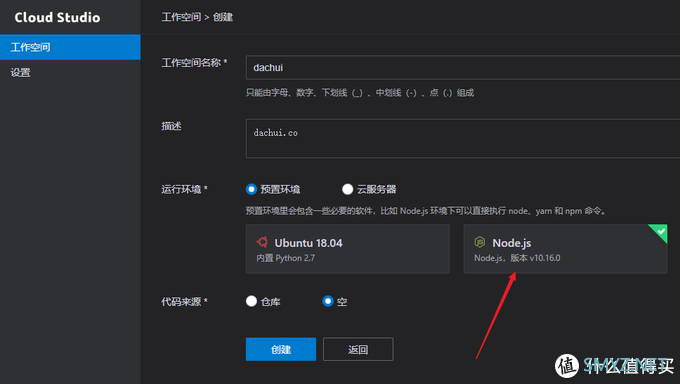
新建工作空间,由于hexo是基于node,环境选node.js,代码来源选空,创建

创建完成后直接点击进入,网速没问题的话几秒钟就进去了。

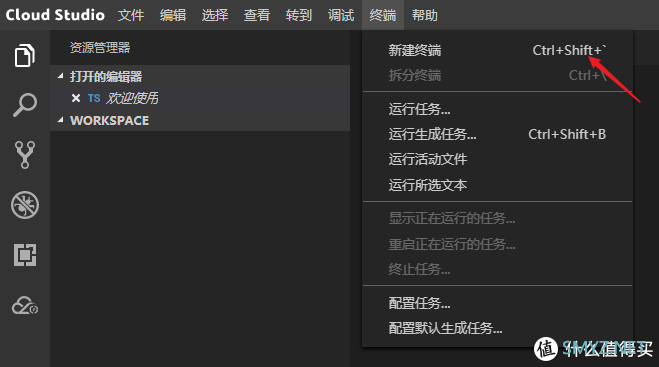
菜单-终端-新建终端

输入hexo官网命令安装环境
npm install hexo-cli -g
hexo init blog
cd blog
npm install
hexo server
最后一步hexo s 看到如下提示说明环境安装成功
INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
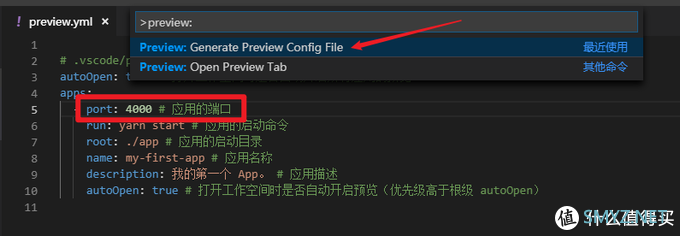
然后快捷键 Ctrl+shift+P,输入命令:preview: 选第一个创建预览配置文件,把端口改成4000 保存。

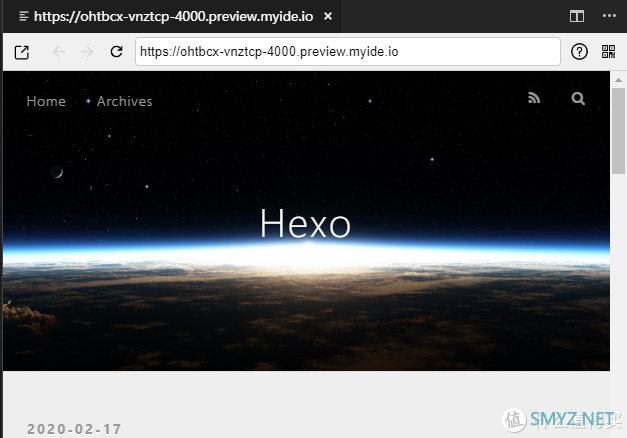
同样输入命令:preview: 选第二个,在窗口打开预览,当你看到这个窗口时,恭喜你成功了一大半。

三、配置与部署
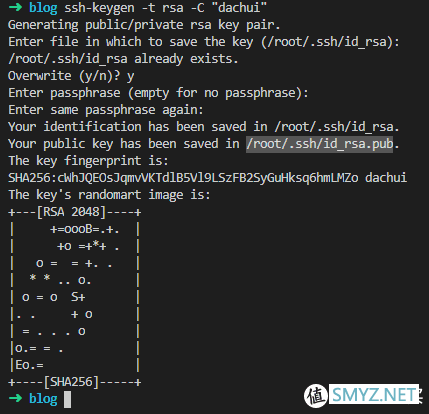
执行创建命令 ssh-keygen -t rsa -C "username" 我这里执行 ssh-keygen -t rsa -C "dachui" 一顿回车之后看到如下提示说明成功,记下路径:/root/.ssh/id_rsa.pub
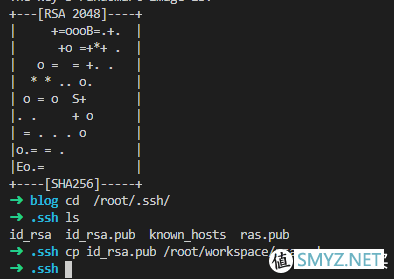
进入对应目录查看一下,复制到workspace方便查看。

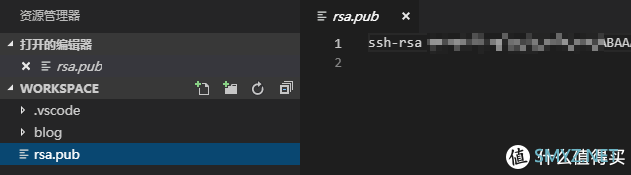
在资源管理器直接打开文件查看key,复制备用

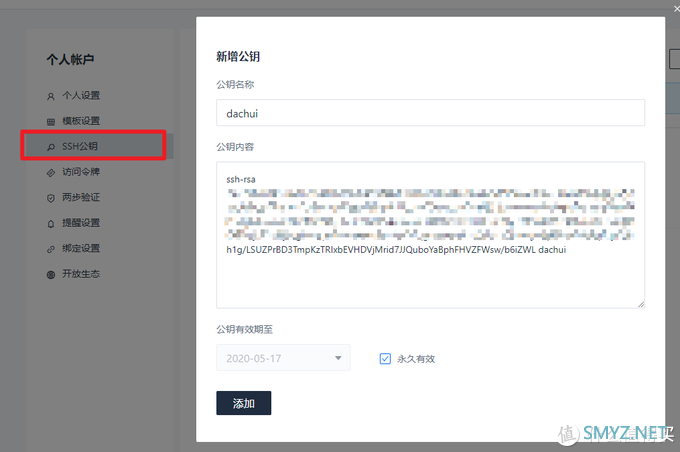
来到coding个人账户设置,新增SSH公钥,粘贴刚刚复制的公钥

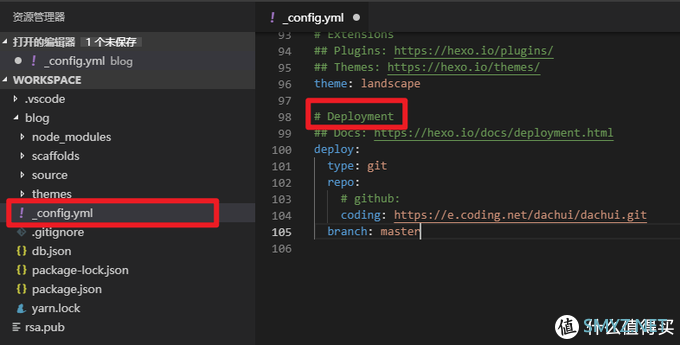
打开资源管理器-blog/_config.yml 修改Git配置如下
deploy:
type: git
repo:
# github:
coding: https://dachui.coding.net/p/dachui/git
branch: master

终端运行如下命令
#安装Git支持
npm install hexo-deployer-git --save
#设置用户标识
git config --global user.email "you@example.com"
git config --global user.name "Your Name"
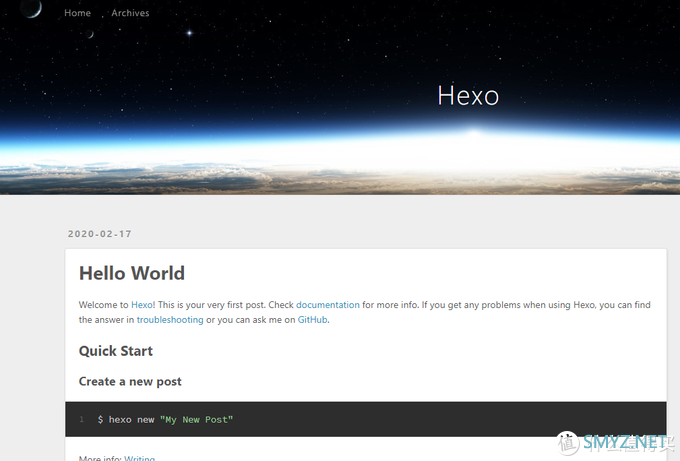
终端运行 hexo d -g ,访问CodingPages 提供的域名或者自己绑定的域名,看到如下页面说明部署成功。

四、美化与插件
美化的话看个人喜欢了,我使用的 butterfly 主题,插件也不多,建议本地折腾完再搬到Cloud studio去,因为Cloud studio每天只能运行2小时,这也是为什么这个方案适合不折腾安安心心写博客的个人用户了。本地折腾完再搬过去很简单,插件安装后把配置文件和主题配置文件复制过去覆盖一下就好了。写博客的话,2小时用来写文章绰绰有余,本地写好复制内容到Cloud studio去发布也可以。












 加载中,请稍侯......
加载中,请稍侯......
网友评论